Pixar's Ratatouille is largely driven by Chef Gusteau's oft-quoted adage: "Anyone can cook." That, in essence, can be slightly modified to "Anybody can make a side project." I wanted to share my own experience to encourage others to do the same.
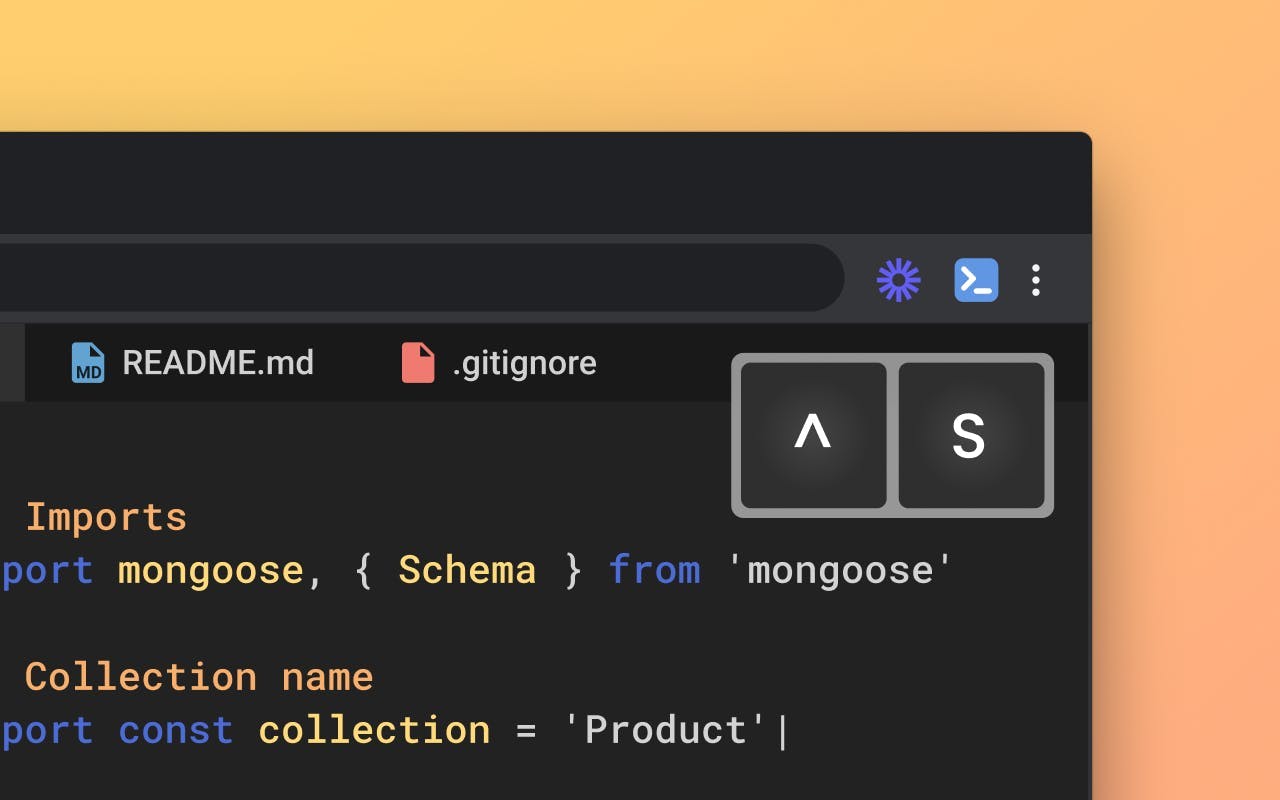
Show Keys, a tool that shows keypresses on your browser as you type, was a long-standing idea I had. Folks who make tutorials and videos use a bunch of cool shortcuts to get things done — showing keypresses is of paramount importance for the effectiveness of such videos.
Show Keys, a tool that shows keypresses on your browser as you type, was a long-standing idea I had. Folks who make tutorials and videos use a bunch of cool shortcuts to get things done — showing keypresses is of paramount importance for the effectiveness of such videos.
Initially, the MVP I had in mind was a full-fledged screen recording extension with a toggle that lets you control whether to show your keypresses or not. I reached out to a few people and talked with them, and it seemed like the only reason they post-processed their videos was to add key combo overlays for the viewer. As a thought began to take shape and I came across a tweet about a small side project by Siddharth who had written a small piece of Javascript code to show keypresses. You can paste the code on your browser console or add it as an import script to your website, and voila, you get to see the keypresses.
At this point, it made sense to discard the idea for making a full-scale screen recorder (there are other tools for that anyway) and focus on just wrapping this piece of code in an extension. But I had little idea on how to achieve persistence and make this thing actually work better than just pasting code in the console.
Chapter 1 - The two-hour sprint.
On a bright, sunny Sunday, I sat down with a resolution to build out this thing within two hours. Never having done a code sprint before, and I had no idea what needed to be done. It would be fun, I thought. With the metaphorical blindfold on, I hit the timer.
2:00 PM IST - Learned about Content scripts. Without going into the deep details, they help you manipulate the website as you see it. Hate Twitter's accent blue and want to make it pink with an extension? That is a content script in action.
2:30 PM IST - Checkpoint #1. The content script works. Now if you are on a webpage, turn on the extension and type, your keys get reflected on the top, right corner. The MVP was up. But this was not enough, if it remains on just for that single page, it does not add too much extra over Siddharth's original script. You just hit an icon instead of pasting it on the console. A bit low effort, but not exactly worth it.
Next target: Persistence
3:10 PM IST - I now know the nitty-gritty of how background scripts work. What are background scripts? Let's say you have Twitter open in 5 tabs, and you want this pink accent to reflect in all 5. Background scripts would come to your rescue.
3:40 PM IST - Hmmm, the persistence works, but there are still a few bugs - you can always resolve them by toggling the extension off and then on, but not an attractive solution. The deadline was near, but the extension failed if you opened a new tab or refreshed a page. Think think, got it. What if I set a flag to set the state with the background script. The content script would check the flag and show keys if the flag says that it should. And this - worked.
It was 3:56, but Show Keys - the extension was finally working. It was time to sing Hallelujah!
4 minutes to wrap up loose ends, clean up the workspace and send it out.
Chapter 2 - The Launch
It took around a week for the extension to get through the Chrome Store review process, and on June 20th, a week from the 2-hour sprint I put up Show Keys on ProductHunt. It was an impromptu launch, with zero pre-launch plan in place. Best practices went out of the window, and surprisingly it gained steam and forged on.
Show Keys briefly hovered on #1 POTD before settling down at #2.
Show Keys was my second launch on PH. TabTrum - the first went through extensive pre-launch research and folks were happy to take it for a spin. The second time around, it was surprising to note how a much simpler tool, that did just one thing won more accolades.
Show Keys was my second launch on PH. TabTrum - the first went through extensive pre-launch research and folks were happy to take it for a spin. The second time around, it was surprising to note how a much simpler tool, that did just one thing won more accolades.
Another interesting learning from the Show Keys launch was that PHers sent multiple new use cases that I had not thought of. I had borrowed Siddharth's code and built the extension on top of it keeping just the developer audience in mind. Folks from the design world poured in asking whether this would be available for Figma or Sketch, and how this can be a useful tool to conduct usability tests for products that rely heavily on the keyboard.
This inspiration and feedback from the community that Ryan kickstarted years back is a treatise to the build-in-public movement and a total anti-thesis from the notion that sharing half-baked ideas would lead to others taking them away from you. Share your ideas, and keep building.