Sandbox-style JavaScript development apps provide a hassle-free space for coding, testing, and debugging, making it easier for developers of all levels to learn, explore, and collaborate on projects.
In this article, we’ll cover some of the best code editors for software development and testing on JavaScript.
What is a JavaScript playground?
A JavaScript playground is a safe and controlled environment where developers of all levels can explore the capabilities of JavaScript, write and run code, and witness the immediate results.
Imagine a digital sandbox - online platforms offer a place to experiment with JavaScript code, troubleshoot issues, and see the magic of programming come to life.
In the ever-evolving landscape of web development and programming, mastering JavaScript has become an essential skill for developers.
As the backbone of dynamic and interactive web applications, JavaScript has grown in complexity and importance over the years. To truly understand its nuances, experiment with new concepts, and refine coding techniques, developers often need a dedicated space where they can tinker, test, and iterate without the constraints of a full-scale project.
- Browsing in expert mode? WeirdWideWeb, our weekly newsletter dedicated to dev tools, no-code and web3 has the cheats.
9 best JavaScript playgrounds
JavaScript playgrounds come in various forms, from simple code editors to more feature-rich environments.
Here's a list of some of the best JavaScript playgrounds available, each offering its unique features and advantages.
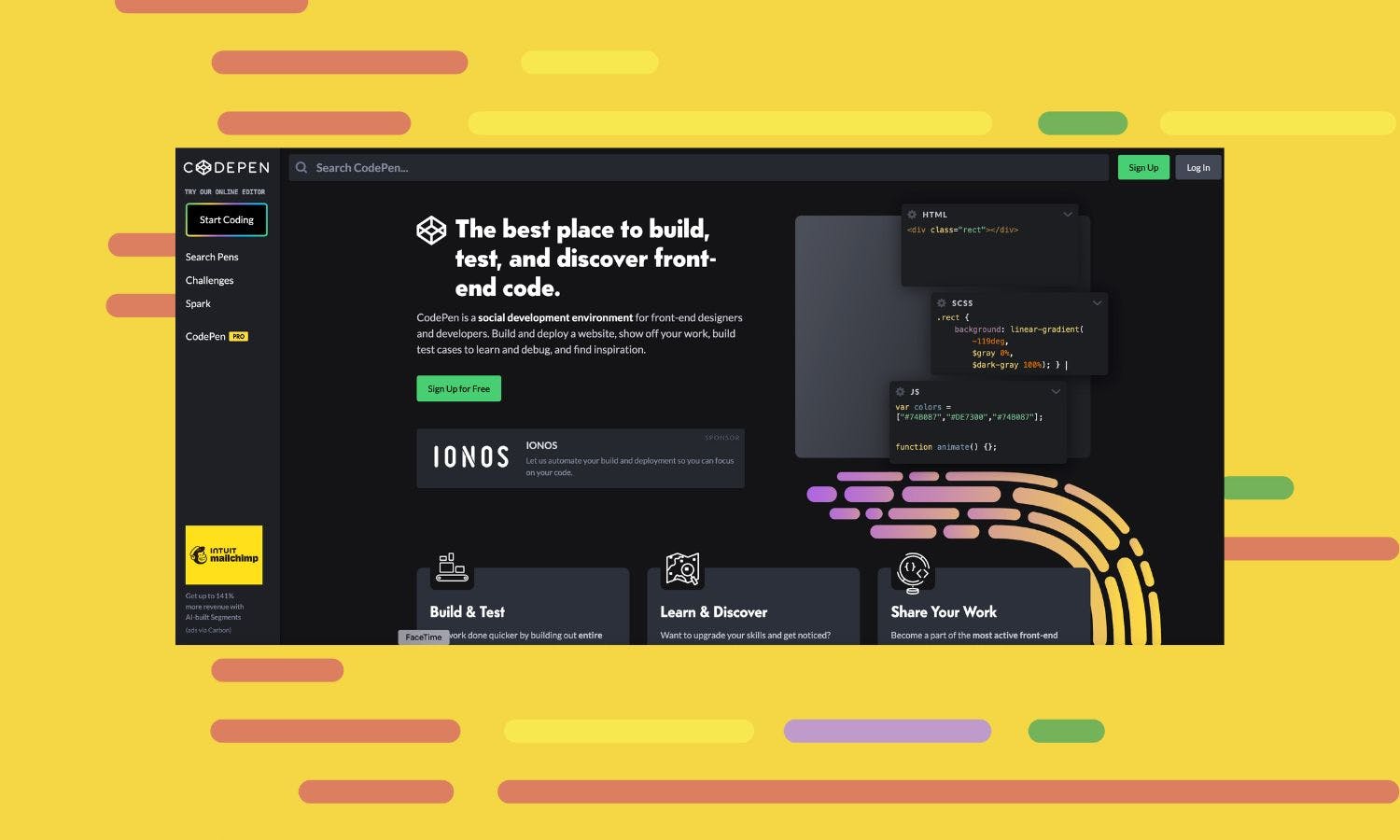
1. CodePen

CodePen stands as one of the most beloved online code editors and JavaScript playgrounds in the developer community. Its allure lies in its simplicity and immediate results.
Developers can create HTML, CSS, and JavaScript code in real-time, with a live preview pane that allows them to visualize the output instantly. This real-time feedback is invaluable when fine-tuning code or experimenting with new JavaScript techniques.
CodePen supports collaboration, making it a valuable tool for teams working on web projects. It's not just for JavaScript either; you can work with various web technologies. While it offers a free plan with basic features, there are paid plans available for those seeking additional functionality like project privacy and asset hosting.
Key features:
- Real-time preview for instant feedback on code changes.
- Collaboration features for team projects and sharing.
- Support for HTML, CSS, and JavaScript, making it a versatile choice.
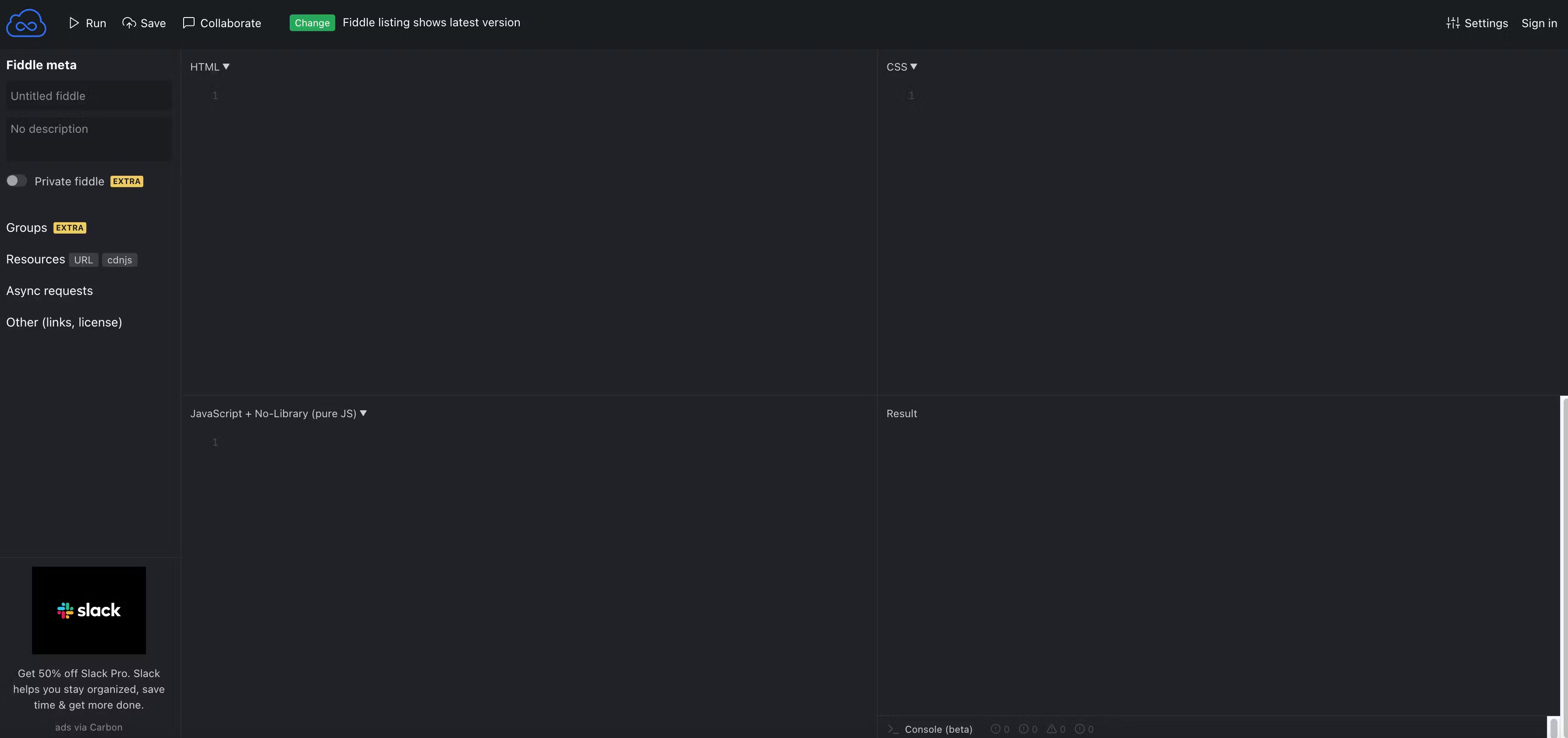
2. JSFiddle

JSFiddle is another favorite among developers looking for a quick and straightforward environment to create and test JavaScript, HTML, and CSS code snippets.
What sets JSFiddle apart is its extensive list of JavaScript libraries and frameworks that can be easily incorporated into your projects. This makes it a preferred choice for rapid prototyping and sharing code snippets with others.
The platform is structured around "fiddles," which are individual code projects. While the basic version is free, JSFiddle offers paid plans with features like private fiddles, real-time collaboration, and a distraction-free editor for those who require more advanced functionality.
Key features:
- Extensive library and framework support for easy integration.
- Quick and straightforward environment for code experimentation.
- Real-time collaboration and the ability to create "fiddles" for separate code projects.
3. Repl.it

Repl.it is a versatile online development environment that supports multiple programming languages, including JavaScript.
It excels in creating a collaborative coding space, allowing developers to work on projects in real-time alongside others. Repl.it also includes a package manager, which simplifies the process of installing and using external libraries and dependencies in your JavaScript projects.
The platform offers a free tier, making it accessible to a wide range of developers. However, for those seeking advanced features like custom domains and increased resource allocation, paid plans are available.
Key features:
- Collaborative coding space with real-time project sharing.
- Integrated package manager for easy dependency management.
- Free tier with options for advanced features like custom domains.
4. JSBin

JSBin is a lightweight JavaScript playground designed for quick and efficient code experimentation.
It features a split-screen interface that lets you write and run JavaScript code on one side while seeing the output in real-time on the other. This simplicity makes it an excellent choice for both beginners and experienced developers looking to quickly test ideas.
JSBin offers a free version with essential features, and there's also a pro subscription available for users who want additional functionality such as collaboration and asset management.
Key features:
- Split-screen interface for writing and previewing code simultaneously.
- Lightweight and efficient for rapid code testing.
- Collaboration and asset management features in the pro version.
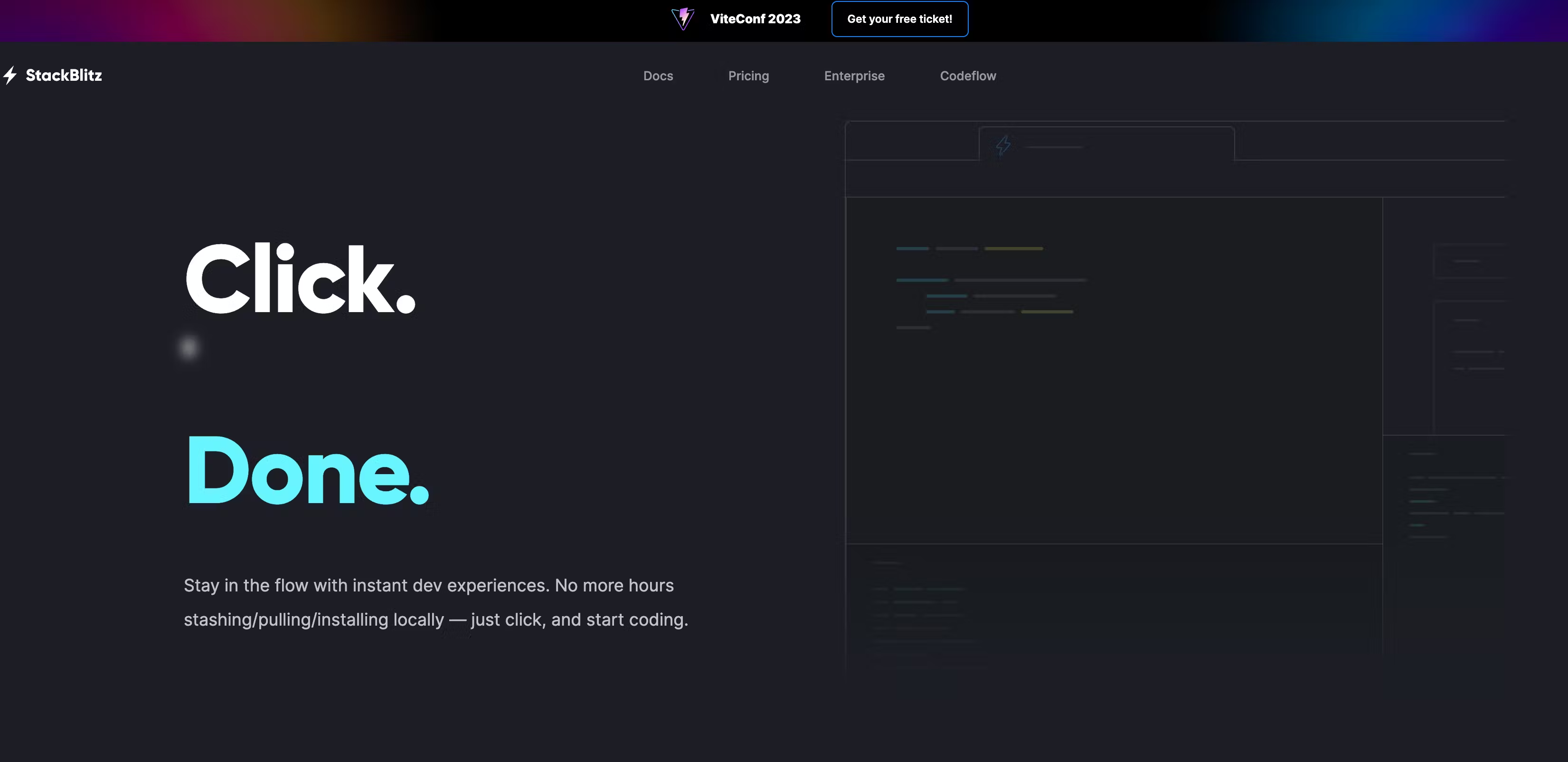
5. StackBlitz

StackBlitz is a robust online code editor and integrated development environment (IDE) that specializes in web development technologies, including JavaScript, TypeScript, and Angular. It provides a complete development environment, complete with live previews, automatic code formatting, and built-in Git integration.
The platform is particularly popular among Angular developers due to its deep integration with the framework. While it provides a free plan, a pro subscription unlocks features like custom domains and increased resource allocation, making it a valuable choice for teams and individuals working on complex web applications.
Key features:
- Full-fledged development environment with Git integration.
- Popular among Angular developers due to deep framework integration.
- Pro subscription for advanced features like custom domains.
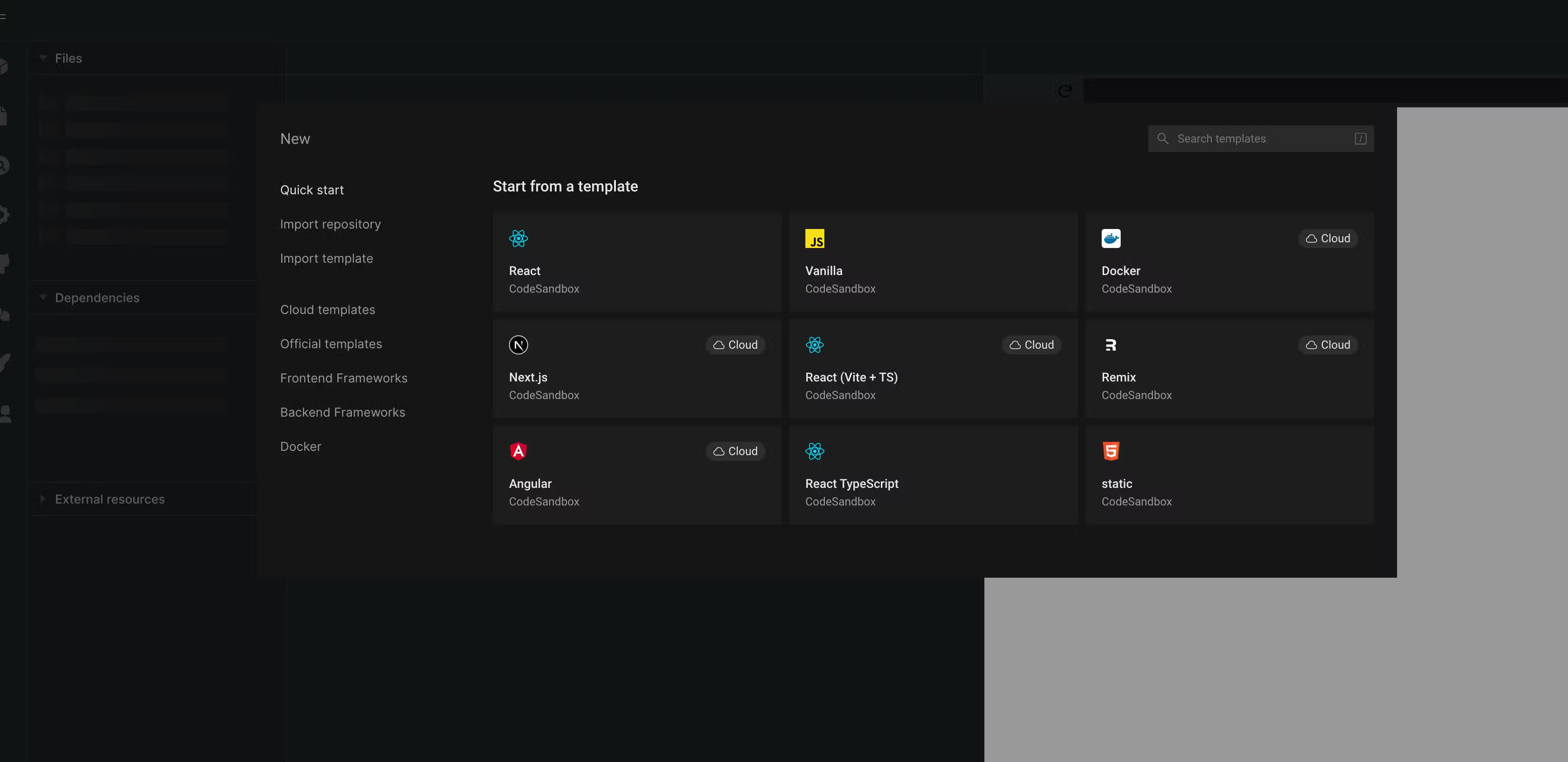
6. CodeSandbox

CodeSandbox is a cloud-based development environment known for its versatility. It supports various frontend technologies, including React, Vue.js, and Angular, in addition to JavaScript. One of its standout features is its collaborative coding experience, allowing teams to work together seamlessly on projects.
Both free and paid plans are available, with the latter providing features like private sandboxes and increased storage. Its flexibility and ease of use make it an ideal choice for both beginners and experienced developers.
Key features:
- Versatile cloud-based environment supporting multiple frontend technologies.
- Collaborative coding experience for seamless teamwork.
- Options for private sandboxes and increased storage in paid plans.
7. Plunker

Plunker is a straightforward yet effective JavaScript playground that focuses primarily on web development. It enables developers to create and share web pages containing HTML, CSS, and JavaScript. Plunker offers real-time previews and collaboration features, making it suitable for both learning and building small web applications.
The basic version of Plunker is free, but a paid subscription grants access to additional features like private projects and custom domains, making it a versatile option for various use cases.
Key features:
- Straightforward playground focusing on HTML, CSS, and JavaScript.
- Real-time previews and collaboration features.
- Choice of free and paid subscriptions for project privacy and customization.
8. Visual Studio Code

While Visual Studio Code (VS Code) is primarily known as a code editor, it offers an extension called "Code Runner" that can transform it into a JavaScript playground.
With this extension, developers can execute JavaScript code directly within the VS Code editor and see the results instantly. This feature is handy for quick experimentation without the need to open a separate playground. VS Code itself is a free, open-source code editor widely used in the developer community.
Key features:
- Transformation into a JavaScript playground with the Code Runner extension.
- Vast marketplace of extensions for customizing the coding experience.
- Widely used and trusted code editor in the developer community.
9. Mozilla Developer Network (MDN) Web Docs

The Mozilla Developer Network (MDN) Web Docs provides an extensive resource for web developers, including an interactive JavaScript playground.
This playground is a part of the comprehensive documentation on JavaScript, offering live code editors that allow developers to experiment with code examples directly from the documentation.
What sets MDN apart is its wealth of high-quality documentation and an active user community. It's an excellent resource for learning JavaScript and exploring its various features, all for free.
Whether you're a beginner looking for educational resources or an experienced developer seeking in-depth information, MDN has you covered.
Key features:
- Comprehensive documentation and educational resources for web developers.
- Interactive code editors for experimenting with code examples from documentation.
- Active user community and a wealth of information, all freely available.